Doit Django 13장
1. 작성자 추가하기
작성자 정보를 담을 author 필드를 구현해야 한다.
author 필드에 관련해 아래의 기능을 수행할 수 있도록 구성해야 한다.
- 사용자가 포스트를 작성했을 때 사용자명을 문자열로 저장
- 사용자가 사용자명을 바꿨을 때 이전에 작성한 글의 작성자명도 함께 바뀌어야 함
- 사용자가 탈퇴하거나 글을 삭제하면 작성자명을 unknown으로 표시해야 함
작성자 정보를 담은 author 필드에는 여러가지 기능이 필요하므로 따로 만든 다음 포스트와 연결해야 한다.
작성자 정보 하나에 여러 포스트를 연결하는 다대일 관계에는 ForeignKey를 활용해야 한다.
먼저 ForeignKey로 연결된 다른 모델의 레코드가 삭제되었을 때 함께 삭제되는 방식으로 author 필드를 구현하도록 한다.
우선, models.py에 author 필드를 추가한다.

User는 장고에서 제공하는 유저 모델이다. 이거를 가져와, author 필드를 생성한다.
여기서 on_delete = models.CASCADE는 이 포스트의 작성자가 데이터베이스에서 삭제되었을 때 이 포스트도 같이 삭제한다'란 뜻이다.
그리고, 기왕이면 포스트 목록에서 작성자 정보까지 출력될 수 있도록 __str__도 수정해주도록 하자.

이제 마이그레이션을 해야 하는데, blank=False이기 때문에 기존에 작성자가 존재하지 않는 경우와 충돌하게 되어 에러가 발생하게 된다.
따라서, 장고는 이러한 문제를 해결할 수 있도록 도움을 준다.
아래의 과정을 잘 따르면 해결된다.

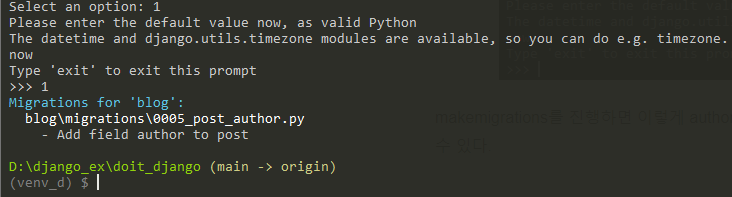
makemigrations를 진행하면 이렇게 author 필드에 문제가 생겼다고 이야기 해주는데, 1번을 눌러 default값을 바로 추가할 수 있다.

이후, 여기서 1을 추가로 입력한다.
이는 pk=1인 user를 author로 지정하겠다는 뜻이다.
문제가 해결되었으니 이제 migrate를 수행하자

이제 관리자 페이지에서 포스트를 열람하면, 아래와 같이 author 입력란이 생긴 걸 볼 수 있다.

모든 작성자가 admin(관리자 이름)이 된 것을 볼 수 있다.
이제 author 필드를 만들었으니, 새로운 사용자를 만들어보자.

여기서 새로운 사용자 kimjinsu를 만들어보자.

이제 김진수를 추가할 수 있게 되었다.



2. 작성자 삭제하기
이제, 작성자 정보가 삭제될 때 포스트까지 삭제되는지 확인해보자.



kimjinsu를 삭제하니, 포스트도 함께 삭제된 것을 볼 수 있다.
이러면 끝!이면 좋겠지만, 사실 사용자가 삭제될 때 포스트까지 삭제시키는 경우는 만들지 않는다고 한다.
개발자 강의에서 들은거라 기억나는데, 정보 삭제에 대한 부담이 크기 때문이라고 한다.
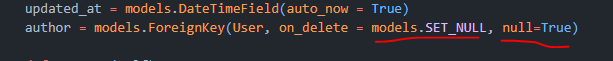
아무튼, 이제 사용자가 삭제되어도 그 사용자가 작성한 글은 남기고 author 필드 값만 null로 바뀌도록 설정하자.

CASCADE 를 SET_NULL로 바꾸고, null값이 들어올 수 있도록 null=True를 선언해주어야 한다.
makemigrations와 migrate를 수행하고, 위처럼 테스트를 수행해보자.


작성자 정보가 null이 되어 'None'이 출력되는 것을 볼 수 있다.
이제 포스트 목록 페이지, 상세 페이지에 작성자를 추가해보자.




3. 카테고리 기능 구현하기
책에서 제안하는 카테고리를 구현할 수 있도록 Category 모델을 추가해준다.

클래스 카테고리의 name은 필드명이고, slug는 사람이 읽을 수 있는 텍스트이다.
그리고, category 필드는 Category를 ForeignKey로 다대일 관계를 생성한다.
쉽게 이야기해서, author의 경우 장고의 User 클래스를 사용하고, category는 유저 정의 클래스 Category를 사용한다.
이제 makemigrations, migrate를 수행

새로운 클래스를 만들었으니, admin.py에 언급을 해주자

뭔가 이해가 잘 안가는 코드인데, 그냥 Category 필드를 admin 페이지에 등록한 것 뿐이다.

그런데 메뉴 이름이 categorys라고 되어있다... 사용자가 영어를 잘한다면 불-편할 것이다.
수정해주자

저건, '복수형은 Categories야'라고 알려주는 코드다.

장고가 복수형이 Categories라는 걸 알았다!
이제 Category 하나를 넣어보자

name에 이름을 입력하면, 자동으로 특수기호나 빈 칸 등 url로 사용하기 적합하지 않은 문자를 적절히 변환해준다. 위에서 왜 넣었는지 이해를 못했던 'CategoryAdmin' 클래스 덕분이다. admin의 ModelAdmin으로 prepopulated_fields를 설정해주었기 때문이다.
4. 포스트 목록 페이지 수정하기
이제 카테고리를 페이지에 적용시켜보자.
우선, views.py를 아래와 같이 수정한다.

복잡해보이는데, 한줄씩 해석해보자.
categories = Category.objects.all()
모든 카테고리를 가져와 'categories'라는 이름의 키에 연걸해 담는다.
no_category_post_count = Post.objects.filter(category=None).count()
카테고리가 지정되지 않은 포스트의 개수를 세어 no_category_post_count에 담는다.
이제 사이드 부분을 수정해보자.

category와 category의 개수, category가 없는 포스트의 수를 출력
베이스 부분을 수정해보자.

category가 존재하면 category의 이름을, 존재하지 않으면 미분류를 출력

5. 카테고리 페이지 만들기
- 카테고리 페이지 링크를 출력하는 get_absolute_url 함수 정의

- URL 정의하기

- category_page 정의하기

- 사이드 부분에 url 적용시키기

- category가 넘어올 때에만 카테고리 이름을 부트스트랩의 뱃지 형태로 출력

아래는 그 결과물이다.

'Django' 카테고리의 다른 글
| 템플릿 모듈화 및 상속 (0) | 2022.10.27 |
|---|---|
| 페이지 구성 개선하기 (0) | 2022.10.27 |
| 미디어 파일 관리하기 (0) | 2022.10.27 |
| 부트스트랩과 정적 파일 적용하기 (0) | 2022.10.27 |
| 장고 프로젝트에서 앱, 웹 페이지 개발하기 (0) | 2022.10.26 |
