Doit Django의 10장 실습을 정리한 글입니다.
1. 포스트 목록 페이지의 문제 파악하기


Head Image 할당을 해제하고 blog 페이지에 들어가면

즉, 대표 이미지가 없어도 에러를 발생시키지 않도록 해야 한다.
2. If문으로 조건에 따라 이미지 보여주기
가장 간단한 조건문인 if-else문으로, 대표 이미지가 없을 때는 텍스트만 보이게 해보자.

p.head_image가 존재하면 True, 그렇지 않다면 False가 적용된다.

상세페이지에도 적용시키자.


3. 첨부 파일이 있는 경우 다운로드 버튼 만들기

방문자가 포스트에 첨부된 파일을 내려받을 수 있는 버튼을 만들어보자.

위에서 a 태그 내의 class는 버튼 디자인을, role은 button 형식임을, download는 파일을 내려받을 수 있도록 한다.

4. 첨부 파일명과 확장자 아이콘 나타내기
다운로드가 되는건 좋지만, 다운로드 하기 전에 첨부 파일 이름과 확장자를 알려주면 좀 더 마음 편하게 다운로드 할 수 있을 것이다. 기왕이면 아이콘도 추가하고!
우선 이름과 확장자를 알려주는 함수인 get_file_name()과 get_file_get()를 만들어보자.

아이콘을 나타내기 위해 font awesome link를 연결하고

아이콘과 파일이름을 출력하자


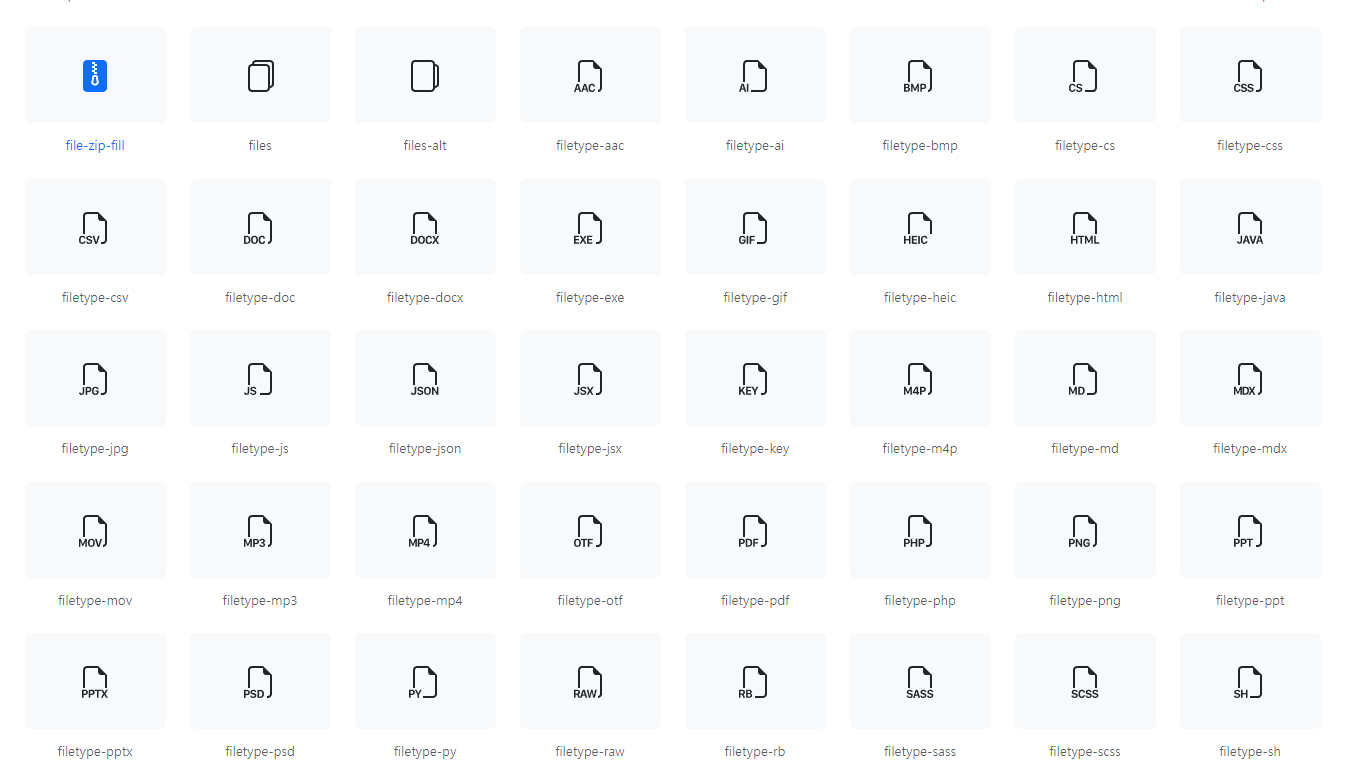
더 다양한 아이콘을 사용하기 위해서 부트스트랩 아이콘을 사용해보자
https://icons.getbootstrap.com/#install
Bootstrap Icons
Official open source SVG icon library for Bootstrap
icons.getbootstrap.com

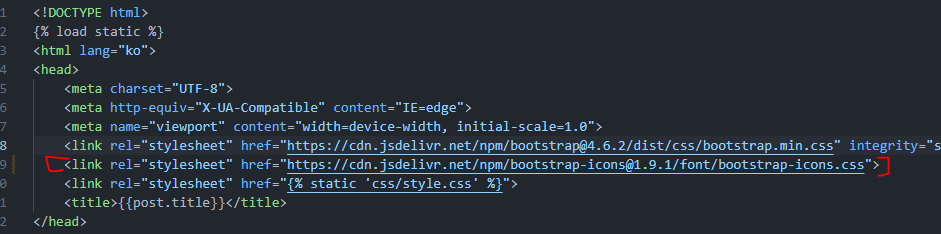
CND의 저 link를 복사해서 head 영역에 붙여넣는다.

이제 부트스트랩의 아이콘을 마음껏 사용할 차례다.


이제 아래와 같이 코드를 수정해보자

함수를 통해 출력된 확장자를 변수로 하여 class 이름으로 지정하였다.

물론 모든 확장자에 맞지는 않기 때문에, 예외처리가 반드시 필요하다. (예시: zip 파일)

5. 템플릿 필터 사용하기
별건 아니고, 포스트 목록 페이지에서도 본문 내용 전체를 보여주는데,
본문이 엄청 길면 사용자가 목록을 한눈에 보기 어려울 것이다.
이를 위해 장고에서는 truncatewords 혹은 truncatechars를 사용하면 된다.
- truncatewords: 문자열을 단어 수 기준으로 자른다
- truncatechars: 문자열을 글자 수 기준으로 자른다.
우리는 truncatewords:45를 이용해 45개 단어만 출력하도록 설정할 것이다.


'Django' 카테고리의 다른 글
| 다대일 관계 구현하기 (0) | 2022.10.28 |
|---|---|
| 템플릿 모듈화 및 상속 (0) | 2022.10.27 |
| 미디어 파일 관리하기 (0) | 2022.10.27 |
| 부트스트랩과 정적 파일 적용하기 (0) | 2022.10.27 |
| 장고 프로젝트에서 앱, 웹 페이지 개발하기 (0) | 2022.10.26 |
