Doit! 장고 교재의 9장 실습 내용을 정리한 글입니다.
8장까지는 장고에 대한 설명과 기능 구현을 다루었고, 9장에서는 웹 사이트를 꾸며줄 CSS나 이미지 파일 및 디자인에 대하여 다룰 것이다.
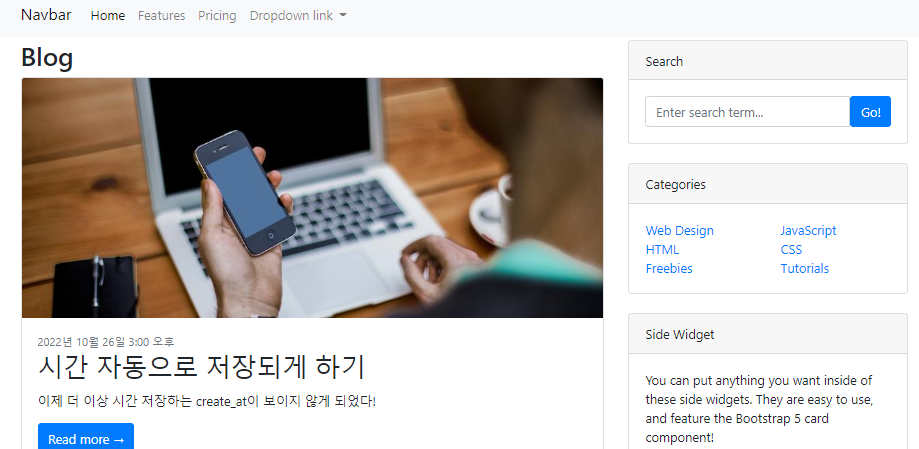
1. 포스트 목록 페이지에 부트스트랩 적용하기
부트스트랩: 부트스트랩(Bootstrap)은 웹사이트를 쉽게 만들 수 있게 도와주는 CSS, JS 프레임워크이다. 하나의 코드로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동하게 만들 수 있으며, 다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지, 보수할 수 있도록 도와준다.(출처: 위키백과)
부트스르랩 페이지: https://getbootstrap.kr/
Bootstrap
강력하고 확장 가능하며 기능이 풍부한 프론트엔드 툴킷. Sass로 빌드 및 커스터마이징하고, 사전 빌드된 그리드 시스템 및 구성 요소를 활용하고, 강력한 JavaScript 플러그인으로 프로젝트에 생기
getbootstrap.kr
부트스트랩을 처음부터 적용하지는 않을 것이고, 'Start Bootstrap'이라는 페이지에서 템플릿을 받아오도록 한다.
Free Bootstrap Themes, Templates, Snippets, and Guides - Start Bootstrap
Landing Page A clean, functional landing page theme
startbootstrap.com
이 중 Blog Home, Blog Post를 다운받는다.
https://startbootstrap.com/template/blog-home
Blog Home - Free Bootstrap 5 Blog Template - Start Bootstrap
Like our free products? Our pro products are even better! Go Pro Today!
startbootstrap.com
https://startbootstrap.com/template/blog-post
Blog Post - Free Bootstrap 5 Blog Starter Template - Start Bootstrap
Like our free products? Our pro products are even better! Go Pro Today!
startbootstrap.com

압축을 해제하면 아래와 같이 있을 것이다.

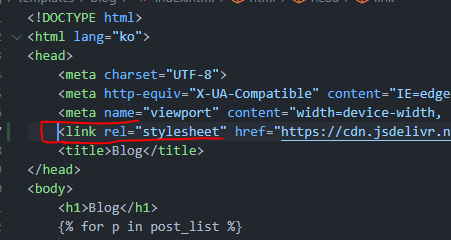
여기서 index.html을 vscode로 열어서 확인해보자.
여기서 다 복사하는게 아니고, <!-- Page Contents--> 영역만 복사하자.

여기서부터

여기까지 복사해서

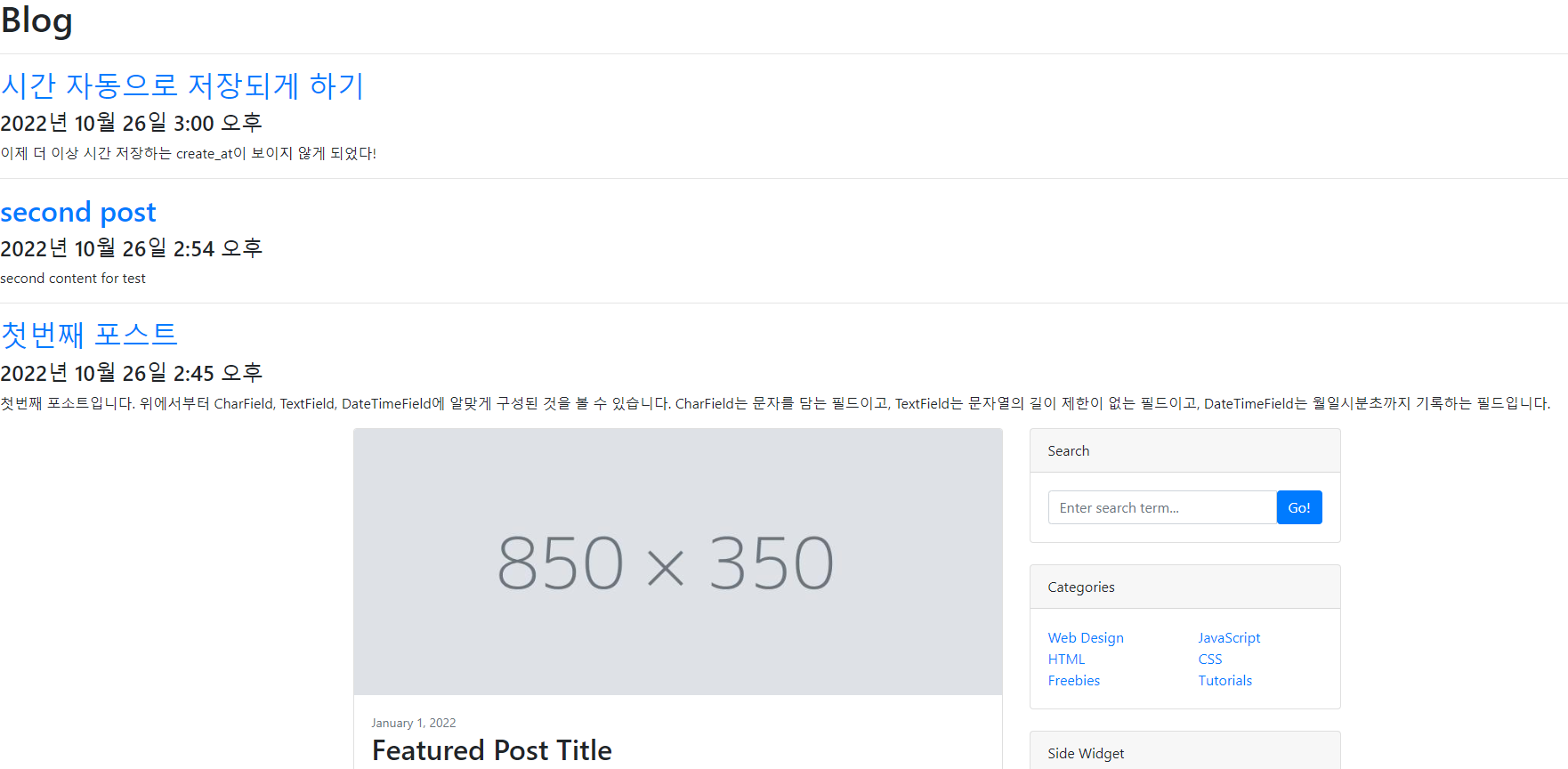
이렇게 붙인다.

근데 뭔가 이상하다. 딱 봐도 예쁘지 않다는 걸 느낄 수 있다.
이유는, BootStrap에 맞게 코드를 넣어넣고선 BootStrap과 연동하지 않았기 때문이다.
아래 Bootstrap 페이지에 들어간 후, 모든 버전에 들어가서

4.6 버전 선택

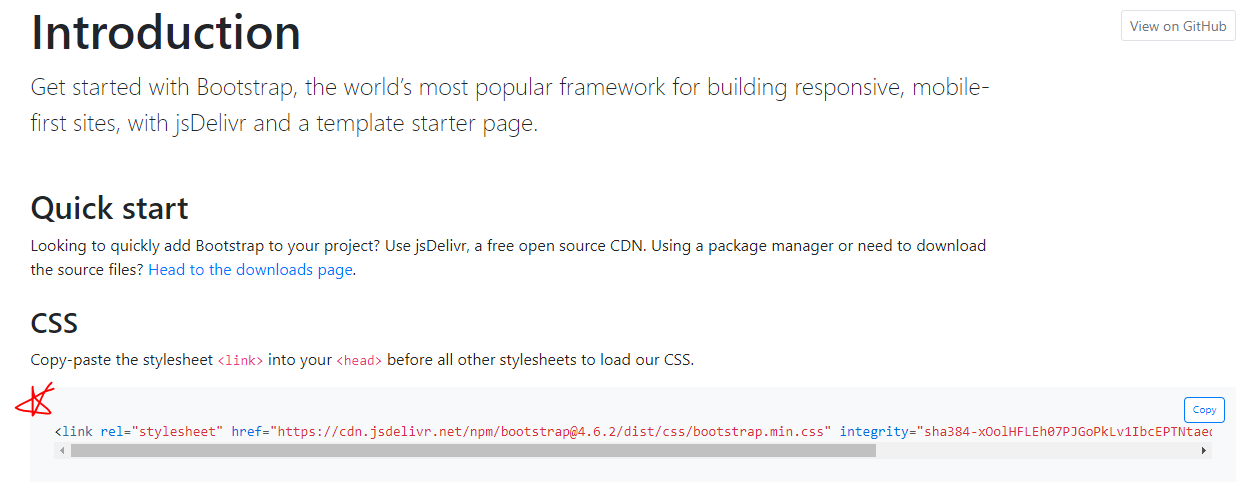
Quick start에서 CSS와 JS Bundle을 가져오자


복사한 CSS는 여기에

JS Bundle은 여기에 붙이자

오오.. 신기하다. BootStrap과 연동만 했을 뿐인데 디자인이 좋아졌다!

2. 실제 포스트 내용이 표시되도록 수정하기
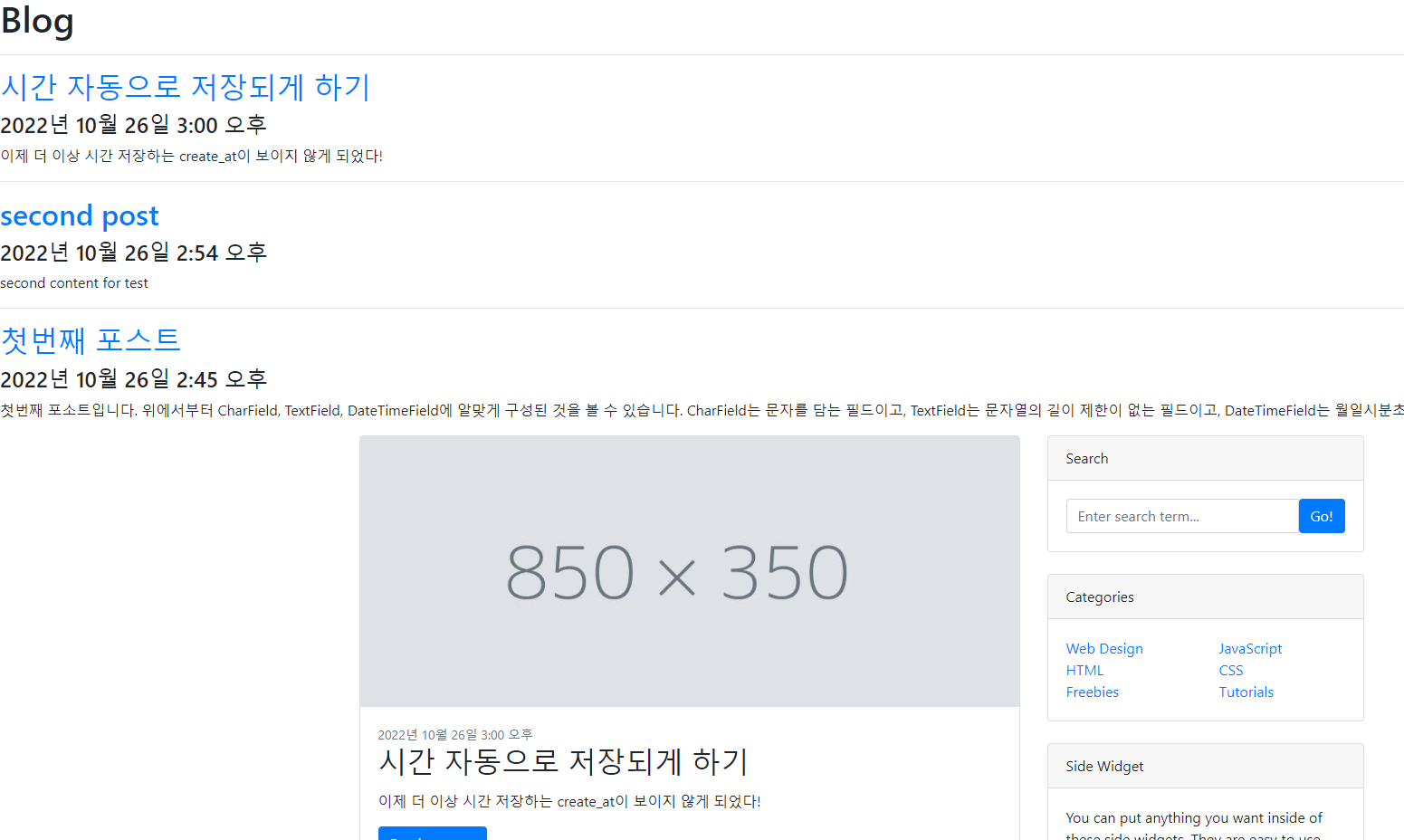
간단하다. 반복문을 이용해 p의 created_at, title, content를 알맞게 넣고 get_absolute_url 함수를 이용해 하이퍼링크를 달면 된다.


적용이 잘 되었다. 이제 위의 안이쁜(?) 부분을 지워버리자.

막상 지워보니, 윗부분이 뭔가 이쁘지 않다.
BootStrap의 navbar 태그를 이용해 위를 이쁘게 다듬어보자.
우선, BootStrap의 navbar 페이지에 접속해보자.
https://getbootstrap.com/docs/4.6/components/navbar/
Navbar
Documentation and examples for Bootstrap’s powerful, responsive navigation header, the navbar. Includes support for branding, navigation, collapse plugin, and more.
getbootstrap.com
여기서, 이렇게 생긴 Navbar를 페이지에 적용시켜보자

이걸 복사해, <h1>Blog</h1>을 지우고 붙여넣어보자.

Navbar가 정상적으로 적용되었다.
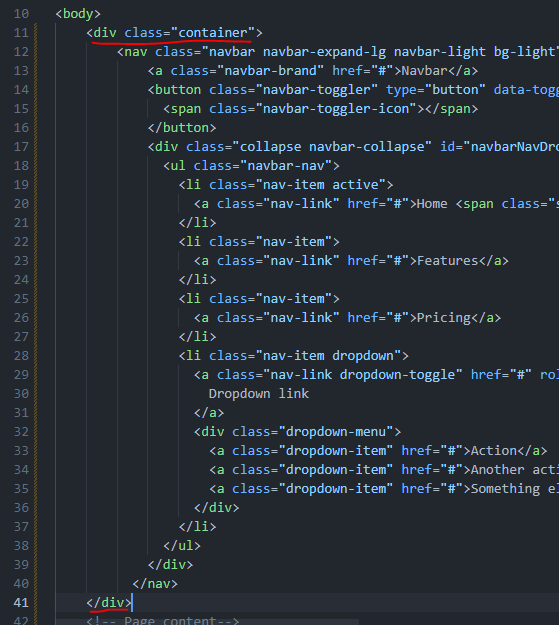
이 아래는 팁으로, 왼쪽으로 치우친 Navbar에 여백을 부여하려면, container 태그가 유용하다.
아래처럼 nav 태그를 <div class="container">를 씌워보자.


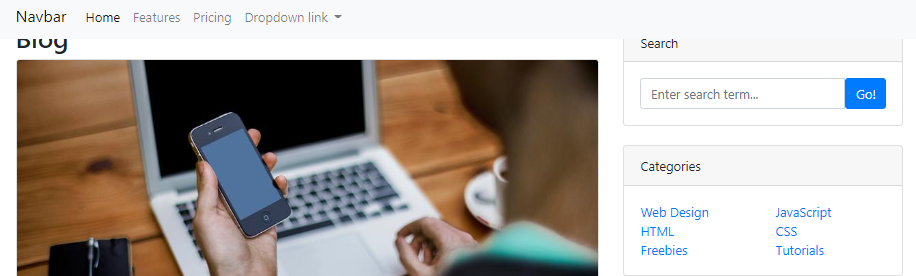
상단의 Navbar가 위처럼 다듬어진 것을 볼 수 있다.
3. dummy image data 사용하기
이미지 부분이 허전하니, picsum 사이트의 dummy data를 사용하기로 한다.
Lorem Picsum
Lorem Ipsum... but for photos
picsum.photos
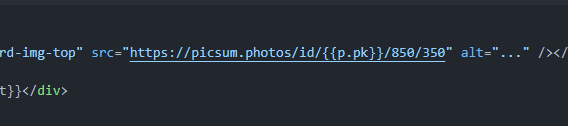
picsum에서 제공하는 형식에 맞게 주소를 넣어 dummy image data를 적용시킨다.


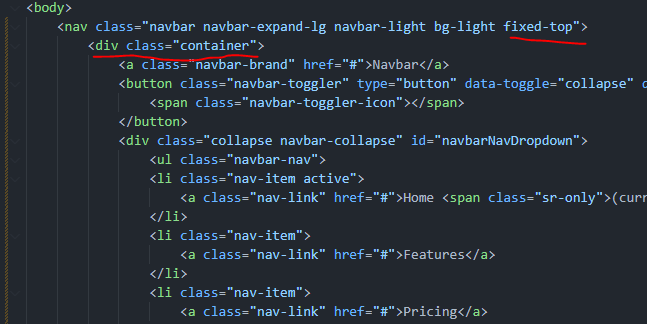
4. NavBar에 fixed-top 옵션 부여하기

fixed-top 옵션으로 navbar가 항상 위에 고정되게 함
fixed-top 옵션 부여하면 container가 고장나서 nav 내부를 감싸도록 설정함

fixed-top 옵션을 부여하니, 네비게이션 바에 페이지 윗부분이 가려지는 문제가 발생한다.
5. 정적 파일을 통해 내비게이션 바에 페이지 윗부분이 가려지는 문제 해결

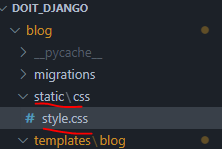
우선, 정적 파일을 관리하기 위해서 static/css 폴더를 생성하고, 그 내부에 style.css를 생성한다.

그리고 위 코드로 body 위에 60px만큼 여백 공간을 부여한다.

static 파일을 사용하기 위해서는 load static으로 선언하고, link를 연결해야 한다.
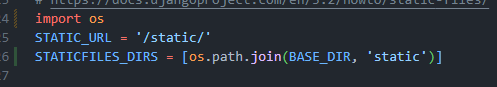
물론 load static하면 마법처럼 모든게 해결되지는 않고, settings에 이를 언급해주어야 한다.


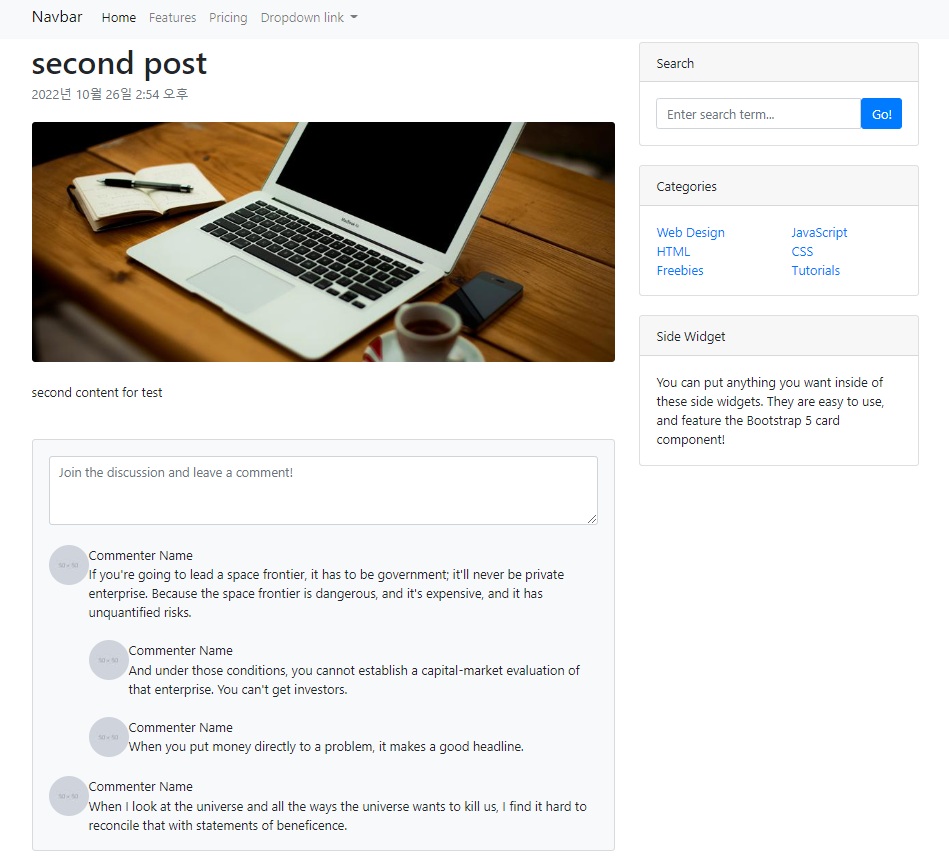
실습: 위에서 받아온 Blog-Post를 이용해 상세 페이지 꾸미기

'Django' 카테고리의 다른 글
| 페이지 구성 개선하기 (0) | 2022.10.27 |
|---|---|
| 미디어 파일 관리하기 (0) | 2022.10.27 |
| 장고 프로젝트에서 앱, 웹 페이지 개발하기 (0) | 2022.10.26 |
| Django settings.py, manage.py 정리 (0) | 2022.10.26 |
| Django 기본 이론 및 실습 (0) | 2022.10.25 |
