Doit Django의 8장을 정리한 글입니다.
1. blog앱과 single_pages 앱 만들기


startapp으로 원하는 앱을 만든다.
2. 앱 등록

settings.py의 INSTALLED_APPS에 사용자 정의 앱을 등록한다.

앱 등록하는 김에 기본 환경 설정을 한다.
3. 변경 내용 커밋하기

4. 블로그 앱의 Post(포스트) 모델 만들기
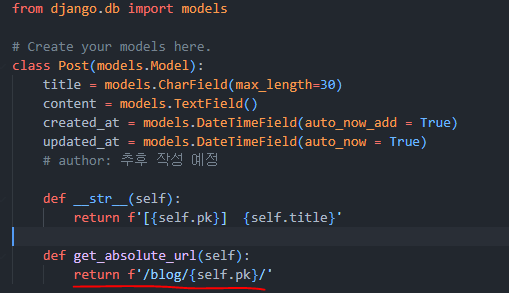
블로그 앱에 Post 모델 만들기: 포스트가 가지는 정보인 제목(title), 내용(contents), 작성일(create_at), 작성자 정보(author)에 대한 정의를 수행한다.

Post 모델은 models 모듈의 Model 클래스를 확장해서 만든 파이썬 클래스이다.
여기서 author 필드는 나중에 모델에서 외래키를 구현할 때 다룰 것이므로 주석 처리 해놓는다.
5. 데이터베이스에 Post 모델 반영하기
Post 모델은 파이썬 클래스로만 존재한다. 이를 데이터베이스에 반영하기 위해서 makemigrations 명령어를 수행한다.

.gitignore에 migrations/를 추가할건데, 로컬 컴퓨터의 데이터베이스와 서버의 데이터베이스가 일치하지 않아 생기는 문제를 방지하기 위함이다.

이제, 실제 데이터베이스에 모델을 적용하기 위해 migrate 명령을 수행하자.

6. 관리자 페이지에서 첫 포스트 작성하기
blog/admin.py 파일을 열고 두 줄을 추가해 관리자 페이지에 Post 모델을 등록한다.

admin 페이지를 새로고침하면, 아래와 같이 BLOG라는 섹션과 Post라는 메뉴가 생성된다.

Post 메뉴에 들어가서, 새로운 포스트를 생성해보자.



저장하면, 새로운 포스트가 저장된 것을 볼 수 있습니다.
이 포스트는 db.sqlite3이라는 DB에 기록됩니다.
7. __str()__ 함수로 포스트 개선하기
그런데 문제가 있다. 모든 Post가 Post object(x)로 보여지면, 여러 Post가 쌓일 때 구분하기가 어려울 것이다.
포스트 제목을 title로 바꿔보도록 하자.
Post모델에 __str()__ 함수를 선언하자.

장고의 모델을 만들면 기본적으로 pk 필드가 만들어진다. pk는 각 레코드에 대한 고유값이다.
포스트를 처음 생성하면 자동으로 pk값으로 1이 부여되고, 두 번째 포스트는 자동으로 2가 부여되는 방식이다.
이 값을 이용해 포스트의 제목과 번호를 문자열로 표현한다.
저장 후 웹 브라우저를 새로고침하면, 포스트 제목이 바뀌는 것을 볼 수 있다.

포스트 번호를 확인하기 위해, 포스트 하나를 더 추가해보았다.

8. 자동으로 작성 시각과 수정 시각 저장하기
포스트를 작성할 때 시간을 사용자 정의대로 입력하게 하면 문제가 발생할 것이다.
그러니, auto_now 옵션과 auto_now_add 옵션으로 시각이 자동으로 저장되도록 해보자.
여기서 auto_now_add는 '생성'될 때 결정되고, auto_now는 '수정(update)'될 때 결정된다.

'모델'이 변경되었으므로, makemigrations와 migrate로 데이터베이스에 반영해야 한다.


이제, 웹 페이지를 구현해야 한다.
구현에 들어가기 앞서, urls.py에 대한 설명을 해보도록 하자.
9. 표지판 역할을 하는 urls.py
이 파일은 장고로 개발한 웹 사이트에 방문했을 때 어떤 페이지로 들어가야 하는지를 알려준다.
localhost:8000/admin으로 접속 시 관리자 페이지로 넘어갈 수 있던 이유도 urls.py 때문이다.

자, 이제 포스트 목록 페이지를 만들어보자.
10. blog 페이지 생성하기
"localhost:8000/blog" 페이지를 만들어보자.

추가한 path의 두 인자에 대해 설명해보자.
1. 'blog/': localhost:8000/blog를 정의한다.
2. include('blog.urls'): 방문자가 blog/로 접속할 때는 blog 앱 폴더의 urls.py를 참고하도록 설정함
blog/urls.py를 참고하라고 했으니까, 해당 파일을 만들어야 한다.

이렇게 하면 blog 페이지가 딱!하고 나타날까? 그렇지는 않다.
페이지를 만들기 전, FBV에 대한 설명이 필요하다.
11. FBV와 CBV, 그리고 FBV 구현하기
FBV는 Function based view로 함수에 기반을 둔 방법이다.
CBV는 Class based view로 장고가 제공하는 클래스를 활용해 구현하는 방법이다. 장고는 웹 개발을 할 때 반복적으로 많이 구현하는 것들을 클래스로 미리 만들어서 제공하고 있으므로, 이 클래스들을 활용하는 방법이다.
쉽게 말해서, 이제부터는 view를 만들어야 한다는 뜻이다.
우선, blog/urls.py에 다음과 같이 입력한다.

views.py에 index라는 함수를 만들어 FBV로 구현할 생각이다.
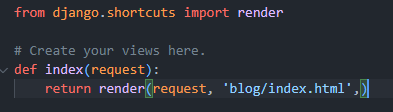
그러면, views.py를 열어 index라는 함수를 만들어보자.

저 index라는 함수는 무엇을 의미하나?
장고가 기본으로 제공하는 render() 함수를 사용해 템플릿 폴더에서 blog 폴더의 index.html 파일을 찾아 방문자에게 보내준다는 뜻이다.
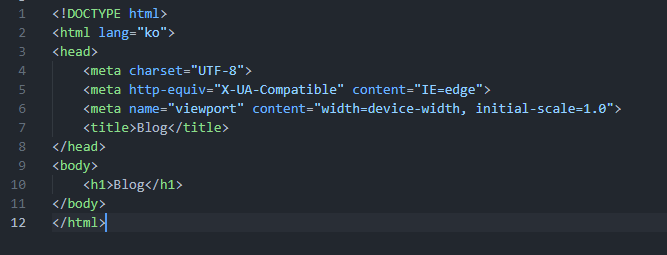
자, 이제 index.html이라는 파일을 만들어보자.
여기서 주의할 점이 있는데, "blog/templates/blog/" 폴더를 만든 후에 index.html을 생성해야 한다.
장고가 render로 템플릿 파일을 읽는 방식 때문에 그렇다.

저장하고, localhost:8000/blog로 들어가보자.

12. 이 블로그 페이지에 포스트 목록 나열해보기
views.py와 index.html을 개선해 Post를 나열해보도록 하자.
우선, views.py를 아래와 같이 수정하자.

여기서 Post.objects.all()은 모든 Post 레코드를 가져오는 함수이다.
모든 Post 레코드를 posts라는 변수에 저장하고, 이를 blog/index.html에 posts라는 변수명으로 전달해준다.
그러면 index.html은 전달받은 posts를 잘 사용하면 된다!
index.html을 아래와 같이 수정하자.

index() 함수에서 쿼리를 통해 받아온 Post 레코드들을 for 문을 이용해 뿌려준다.
이때, for 문에 해당하는 부분은 {%%}로 감싸고, 변수를 의미하는 곳은 {{}}로 감싼다.

자, __str__() 함수로 정의한 대로 포스트 제목과 번호가 나타나는 것을 볼 수 있다.
그런데, 우리는 내용물도 보고 싶은데?하면, 닷(.)기호로 접근 가능하다.


13. 최신 포스트부터 보여주기
일반적으로 블로그에선 최신 글부터 맨 위에 배치한다. 그런데, 위의 내용에서는 오래된 글부터 맨 위에 배치하는 걸 볼 수 있다.
이럴때는 order_by를 사용하면 된다.
어디에? blog/views.py에서 post에서 게시글을 불러올 때!

여기서 '-pk'는 pk를 기준으로 '역순정렬'을 의미한다.

웹 브라우저를 새로고침해보니, 위와 같이 가장 최근에 만든 포스트부터 위에 나열되는 것을 볼 수 있다.
14. 포스트 상세 페이지 만들기
이제는 포스트 상세 페이지를 만들어보자.
현재는 모든 포스트가 한 눈에 다 보이지만, 만약 content를 엄청나게 길게 작성하면 문제가 될 것이다.
따라서, 각 포스트마다 상세 페이지가 필요하다.
먼저, blog/urls.py에 다음과 같이 상세 페이지를 정의하자.

여기서 <int:pk>는 '정수형 변수'를 의미한다. 이 정수형 변수를 'pk'라는 이름으로 single_post_page라는 함수에 전달하겠다는 뜻이다.
이제 single_post_page라는 함수를 정의하여보자.

Post.objects.get(pk=pk)는 딱 봐도 Post에서 pk가 pk(변수)인 데이터만 가져오겠다는 것으로 보인다.
그리고, blog/single_post_page.html에 post라는 변수를 전달해 페이지를 표시하겠다는 것을 알 수 있다.
그러면, single_post_page.html을 생성해보자.

이제 새로고침한 후 해당 주소로 접속해보자.

15. 포스트 제목에 링크 만들기
포스트 목록 페이지에서 포스트의 제목을 클릭하면 해당 포스트의 상세 페이지로 갈 수 있는 링크를 만들어보자.
우선, index.html을 아래와 같이 수정해보자.

여기서 p.get_absolute_url은 Post의 함수 'get_absolute_url'의 출력값을 가져오겠다는 뜻이다. 그러면? get_absolute_url 함수를 정의해야 한다!

정의한 get_absolute_url 함수는 상세 페이지 주소인 '/blog/<pk>'를 출력해준다.

16. 대문 페이지와 자기소개 페이지 만들기
localhost:8000을 대문 페이지로, localhost:8000/about_me를 자기소개 페이지로 설정하자.
우선, urls.py에 single_pages 앱에 대한 정보를 기입한다.

그리고, single_pages의 urls.py를 수정해보자.

그리고, views에 about_me와 landing 함수를 정의하자.

또, landing.html과 about_me.html을 정의하자.


이제, 접속해보자

여기서 About me 링크를 클릭해보자

지금까지는 FBV 방식을 이용했다.
이제는 CBV 방식으로 페이지를 만들 때다.
17. CBV로 포스트 목록 페이지 만들기
우선, views에 아래와 같이 클래스를 입력해보자.

장고에서 ListView라는 클래스를 가져와서 PostList에게 상속시킨다.
그리고 ListView에는 model이라는 인자가 있는데, 이걸 Post로 정의한다.
이거를 사용할 페이지를 만들어보자.

PostList(정확히는 ListView)의 함수인 as_view()를 사용한다.
...근데 뭔가 허전하다. template를 정의 안했네?
다시 views로 가서 template를 정의하자.
ListView의 template는 아래와 같이 정의된다.

자, 이제 localhost:8000/blog/CBV로 들어가보자!

앞서 FBV를 사용할 때는 Post 레코드를 posts 딕셔너리로 한 후 전달해주었는데, CBV에서는 어떻게 전달할까?
템플릿에서 ListView로 만든 클래스의 모델 객체를 가져오려면 object_list 명령어를 사용하면 된다. 또는 Post 모델을 사용했으니 post_list라고 써도 자동으로 인식한다.
우리는 그냥 post_list로 바꿔서 사용할 것이다.

그리고, FBV에서 했던 ordering도 CBV에서 구현해보자.
ordering을 사용하면 된다.

index.html에서 posts를 post_list라고 바꿔서, index 함수에서 전달하는 객체의 이름을 post_list로 바꿨다.
이제 localhost:8000/blog/CBV로 들어가보자.

이것으로 8장 실습을 마무리한다.
'Django' 카테고리의 다른 글
| 미디어 파일 관리하기 (0) | 2022.10.27 |
|---|---|
| 부트스트랩과 정적 파일 적용하기 (0) | 2022.10.27 |
| Django settings.py, manage.py 정리 (0) | 2022.10.26 |
| Django 기본 이론 및 실습 (0) | 2022.10.25 |
| Djanggo 사용하기 위한 Cmder 환경설정 (0) | 2022.10.25 |
